Fun Info About How To Build A Html Contact Form

Choose an html editor an html editor is required to produce html code.
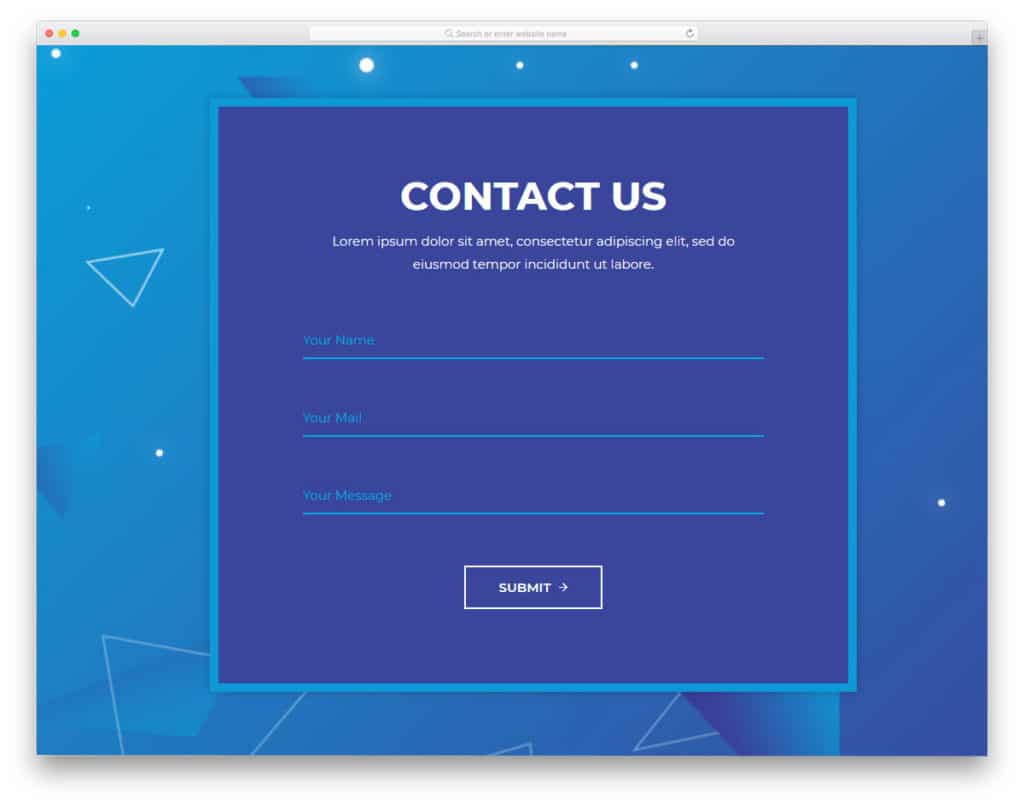
How to build a html contact form. Create a contact form using html; Use a element to process the input. When we’re done, you’ll know how to put an html contact form in your website that tracks all of your submissions in google sheets.
How to create a contact form in html in five easy steps: Make the form using code. Saving the data to mongodb;
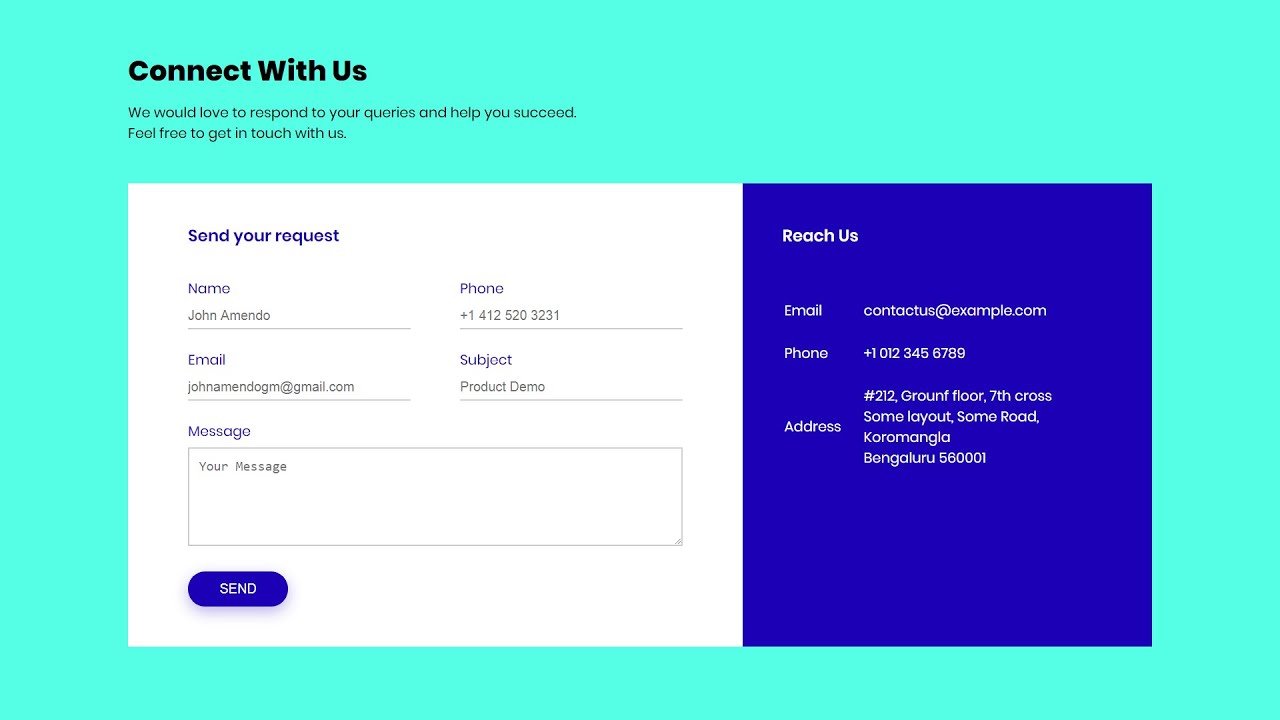
Code your html contact form. 10px;} /* create two columns that float next to eachother */.column { float: Html</strong>> <<strong>html</strong>> contact form
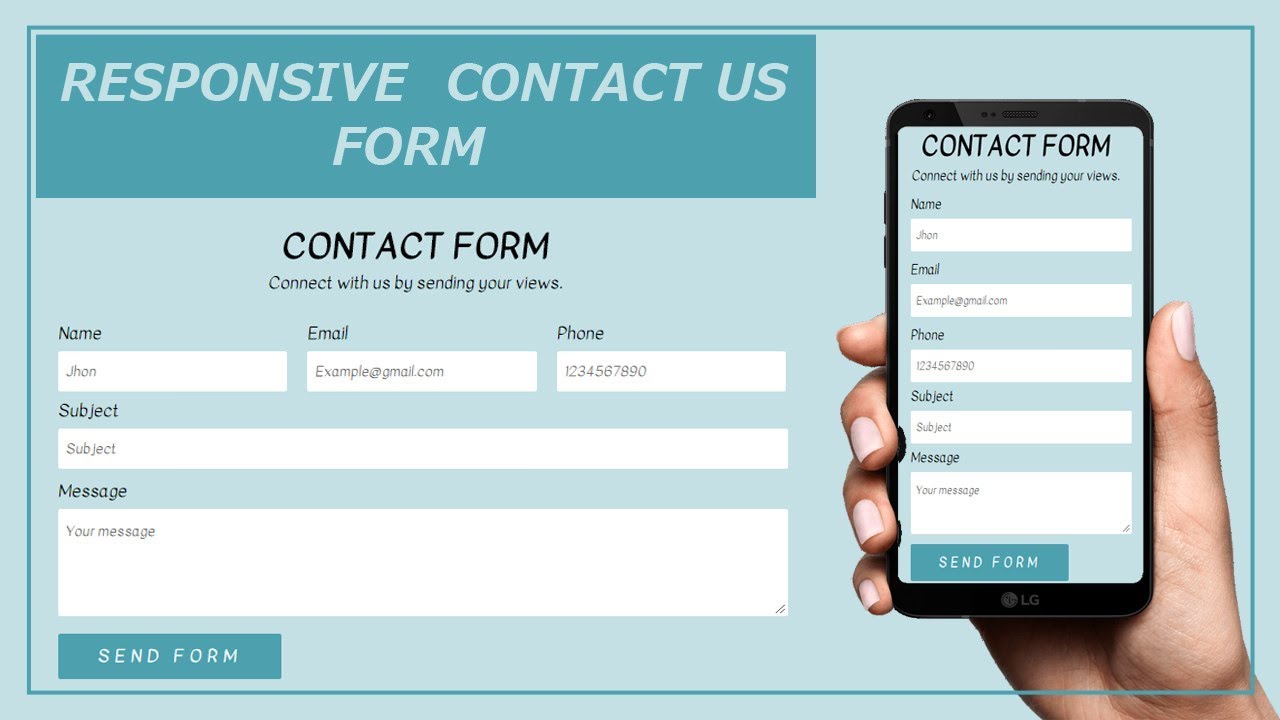
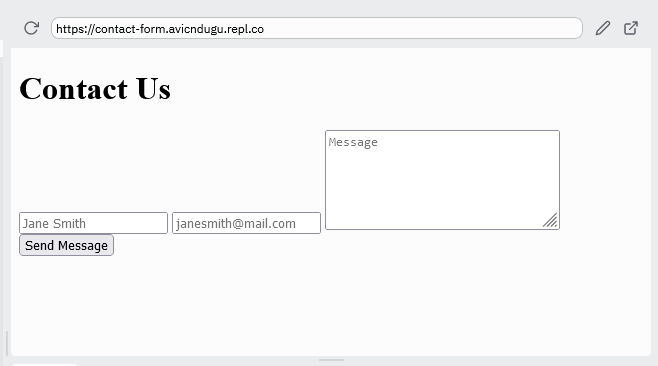
After your page is created and saved, you'll then be able to create the form. It aids in the conversion of the code into. How to create a contact form step 1) add html.
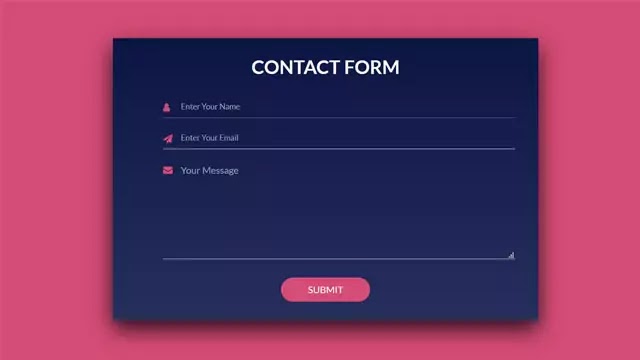
Uploading the file to s3; Let's create a simple contact form. The html <<strong>form</strong>> element is used to create an html form for user input:
The <<strong>form</strong>> element is a container for different types of input elements,. You can learn more about this in our php tutorial. Then add inputs (with a matching label) for.